Vercel’s main focus is Next.js - a React framework. But they are generally very friendly to other projects, and their analytics can be used even in something like Astro.
I use astro in its default static-site-builder mode! No SSR!
1. Enable analytics on your project
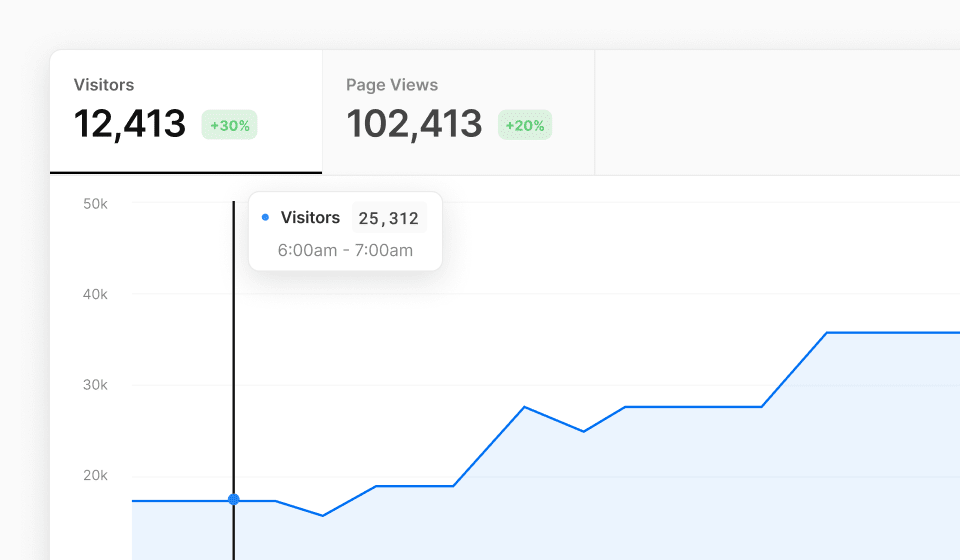
Go to vercel.com and in the header of your project overview, click the little Analytics tab. Enable your analytics in there.

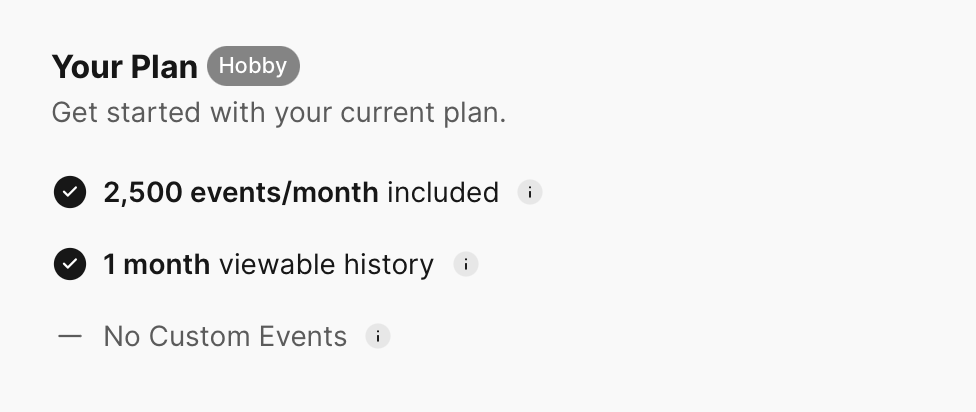
There are limits on the amount of data that can be logged. I’m of course on the Hobby tier, but I think 2500 monthly visits limit is just fine.
2. Install their analytics package
In your Astro project, install their analytics package.
pnpm i @vercel/analytics3. Run analytics on your pages
Astro ships zero javascript by default. But you can explicitly include a script as HTML tag and it will work just fine!
I put the following snippet into my root Layout.astro, which wraps all pages on my website. If you want to enable analytics only on certain routes, add the snippet there.
<script>
import { inject } from "@vercel/analytics";
inject();
</script>It’s that simple! Note, that you have to import the function within the script tag itself. If you import it in the Astro frontmatter, the html won’t see it!
Don’t worry about the javascript cost
This script is absolutely tiny. It weights in at just ~1.1kB of javascript. Smooth sailing!