It’s that time of the year again! With the renewal of my domain I decided to rewrite my website. Add some missing pieces and hopefully improve the thing.
Design update
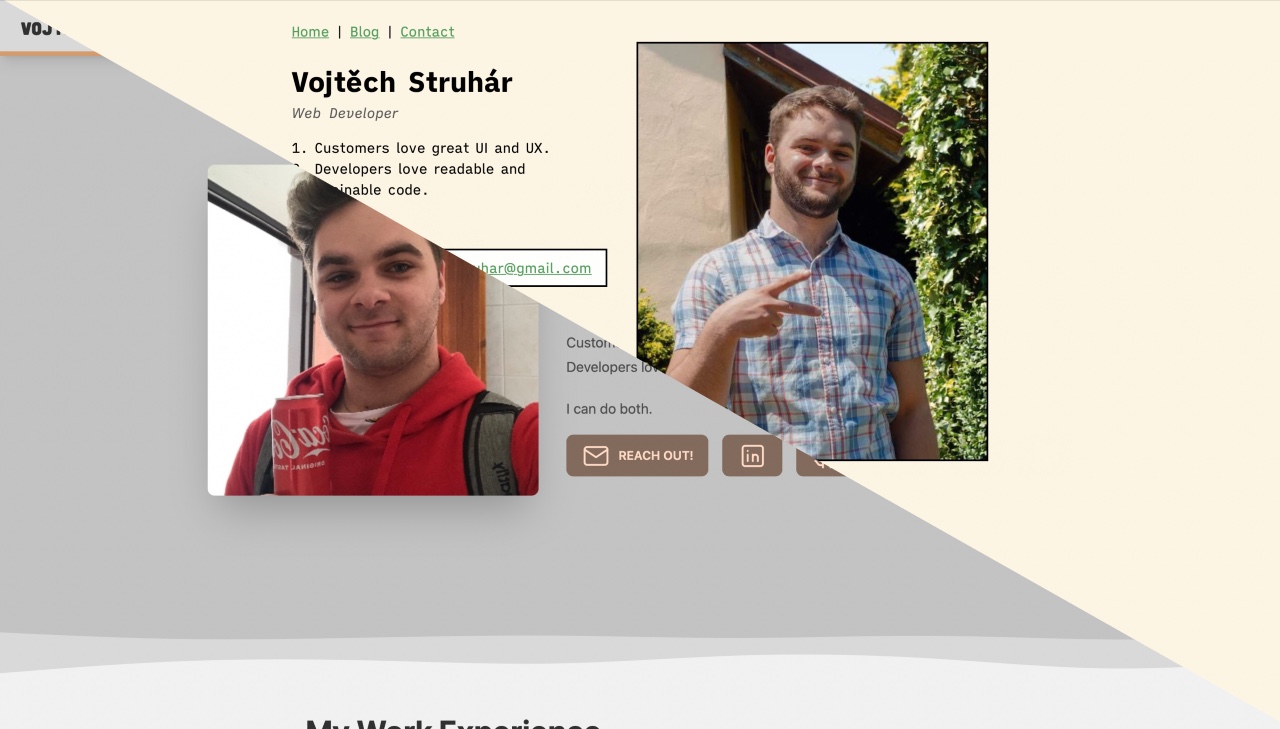
I got tired of the sleek and modern and minimal with negative-space whatever style most websites today use. I’m not a designer, this stuff is hard for me to come up with. CSS frameworks can help, but then I feel like it’s not truly mine.
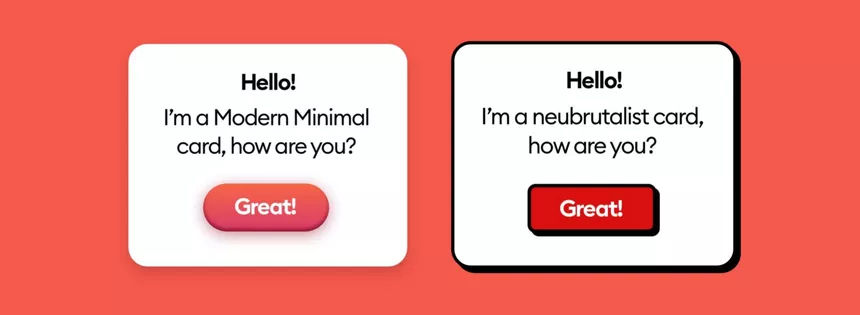
Few months ago I stumbled across neobrutalism - and I may have taken some cues. Something about the striking style and bold shapes and colors really speaks to me. Now- this is not a brutalist website. I think. But the influence is there! I hope.

Another thing I absolutely admire are bare-bones websites. It sounds funny, but it’s true. I admire how Casey Neistat’s website looks like it took 10 minutes to set up (it probably did). No extra bs. Love it.
Lastly, I love how the Typewriter theme for Obsidian looks. Which gave the final nudge I needed to redo this whole thing from scratch!
I stuck with Astro
It works fine. Writing content in markdown is something I require (more about that later). But I also really like the static-builder philosophy. You can do crazy queries on your post to figure out the ordering - because it’s built only once!
I know Astro has an SSR mode, but I kept it simple. A static website is fine by me.
You can read more about this decision here!
New CMS
One thing that bothered me about the old website, was the lack of CMS. I usually just my laptop to add content, but I wanted to have a way to edit the website from anywhere.
I considered Sanity CMS, just because that’s what I knew, but it can only do portable text, not markdown. This is absolutely fine for some news articles, but we developers like to put a code snippet here and there - and I’m no exception.
With a quick google I discovered TinaCMS - and it suits my need perfectly!
- Content is written in markdown
- It uses your git repo as a database
- Configuration by code (a easy to work with config.ts)
- Metadata are stored in the markdown frontmatter (yaml)
- (Astro does the same thing by default, so this is familiar to me)
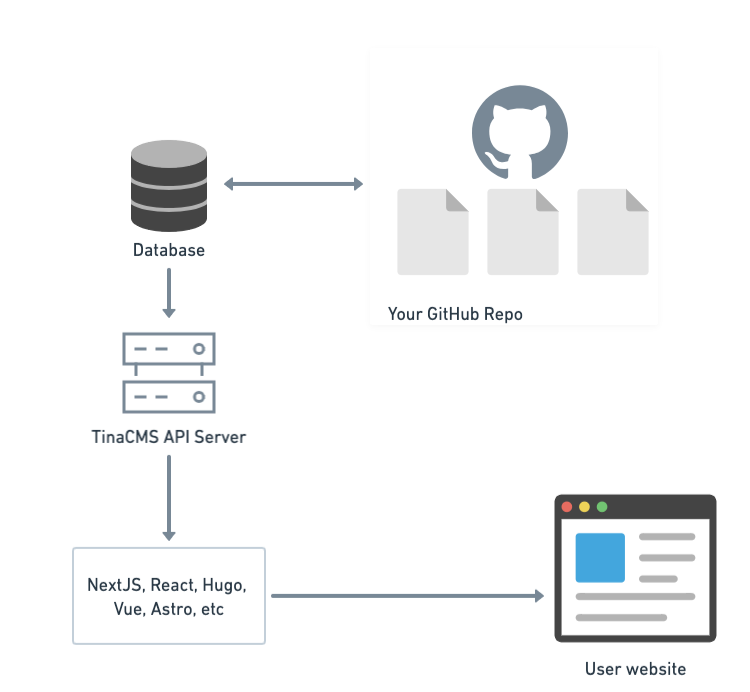
Their architecture looks something like this:

So I can just edit my files locally as usual. But also when I edit the content online, Tina take the changes and commits them to the git repo! This means I don’t have to query the data from their client (although they can do that too). They are stored within the repo. I query them normally with the native Astro.glob method.
The way it’s meant to be.
I mentioned Obsidian earlier. The git plugin is pretty great. You can now avoid opening the command line entirely. Write your stuff, press
Cmd + P, pick the Obsidian Git: Create backup (= commit + push) and you are good to go!
Hosting is still the same
Just for the record. My website continues to be hosted at Vercel. It’s just the best (read: super convenient). New deployment is created automatically with every git commit, so the TinaCMS and Obsidian create a great synergy. Any content update creates a git commit, which means an automatic rebuild is triggered. *Chef’s kiss*
With Sanity, I tried Vercel deploy plugin. It’s manual, but still super nice for a static website!
I hope you like it!
I have no illusions about who reads about my website the most. It’s me. But still - I wanted to let the world know. 😁